Temps de lecture : 5 minutes. Le webdesign est fondamental dans la création d’un site internet, il détermine l’identité de votre entreprise. C’est pourquoi, il est conseillé de dépoussiérer votre site internet tous les trois - quatre ans, le monde du web étant en perpétuelle évolution cela permet d’adapter votre site internet aux dernières avancées technologiques et aux nouvelles tendances graphiques. Cet article va nous permettre de faire un petit tour d’horizon des tendances webdesigns de cette année 2020.
Couleurs flashies 2020 va faire pétiller vos pages web avec des couleurs vives, ou des combinaisons colorées osées, qui sautent aux yeux des utilisateurs. La bichromie continue de se réinventer et de se démarquer dans les tendances de cette année 2020. La dernière version de cette technique consiste à utiliser stratégiquement des couleurs néons qui brillent dans le noir ou encore des couleurs extrêmement saturées, associées à des couleurs sombres, afin de créer une certaine luminosité et une vivacité visuelle aux webdesigns.
 Source : 99designs
Source : 99designs
Dark mode
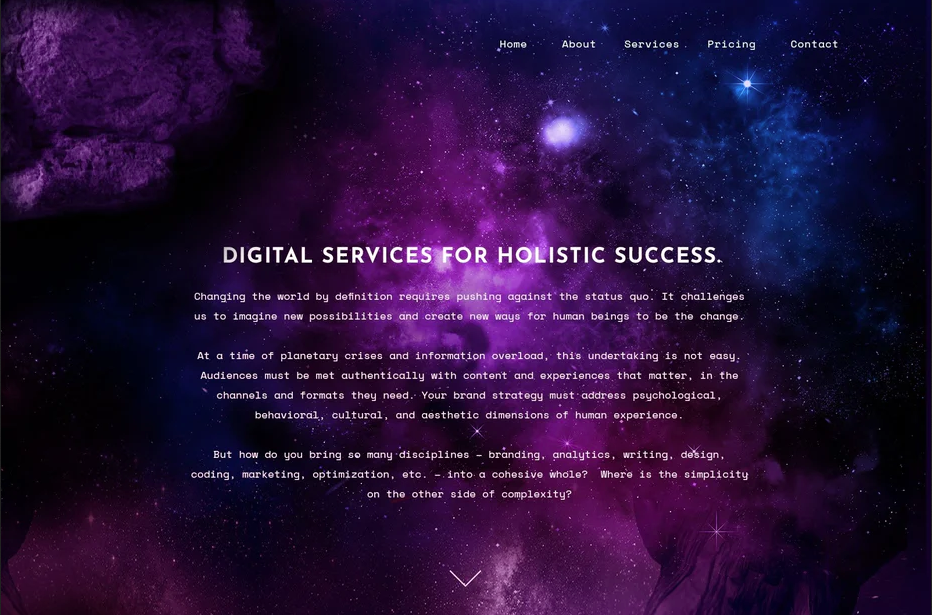
Le webdesign sombre, reconnu être le plus doux et le moins agressif pour vos yeux, est une tendance très moderne qui améliore l’ergonomie visuelle, en faisant ressortir davantage les éléments colorés et en améliorant la visibilité des autres couleurs pour créer des designs dynamiques. Tendance pratique, elle est notamment adaptée aux écrans OLED (Organic Light-Emitting Diode), moins énergivores que les écrans LCD.
 Source : 99designs
Source : 99designs
Place au vide
En 2020, c'est la fin des sites surchargés, le webdesign se veut épuré. L’espace blanc (ou monochrome) a pris de l’importance, afin de mettre en avant des contenus et des messages forts. Chaque élément est bien organisé, hiérarchisé en fonction de sa priorité.
 Source : Graphiste.com
Source : Graphiste.com
L'illustration L’importance des visuels sur un site internet n’est plus à prouver. Les webdesigners tentent de s’affranchir des banques d’images, trop standardisées malgré leur grande qualité, pour ce faire, ils ont de plus en plus recours à l’illustration, un excellent moyen de transmettre un message, de véhiculer l’identité d’une marque, de présenter un produit ou un service. Les illustrations sont d’autant plus efficaces quand elles sont personnalisées : créées spécialement pour le site.
Photos et graphismes mélangés
Toujours plus de créativité avec le mélange de la photo et de l’illustration, une tendance qui s’adapte à tous les secteurs, permettant de créer un message visuel impactant et mémorisable. L’objectif est d’apporter une dimension plus ludique aux photos et d’ajouter du caractère aux designs. Le style de votre illustration aura une influence sur la manière dont elle sera perçue : un style BD pour créer une atmosphère détendue, des formes géométriques pour un design sophistiqué.
 Source : 99designs
Source : 99designs
La parallaxe Le webdesign parallaxe est utilisé pour créer un cadre visuel dans lequel l’objet semble bouger. L'objet semble différent lorsqu’on le regarde sous différents angles. L'objectif est de dynamiser visuellement votre page, ce type de création est également possible avec de la vidéo et de la parallaxe multicouche.
La vidéo L’animation est un moyen efficace d'attirer l’œil et de captiver une audience. Aujourd’hui omniprésente sur le web, la vidéo a pour objectif de fournir visuellement des informations pertinentes aux internautes qui ne prennent plus le temps de lire. Cette tendance consiste à plonger les utilisateurs dans une expérience de contenu immersive.
Sources : • Codeur • Graphiste.com • Blog du Webdesign • 99designs
